Design for a happy product team
Product Designer
Iterates continuously as each new product update during my time at Umbo

Achievement
- Established standardized yet adaptable design deliverables and workflows.
- Enable a trackable and inclusive design review process.
- Collected and managed requirements from a UX perspective, contributing to the growth of a stronger product knowledge base.
Contribution
- Proactively initiated and facilitated the discussions.
- Continuously advocate and establish the supporting documentation.
Impact
- Team members appreciate each other's professions more and are more willing to express their thoughts and ask for help if there are negative emotions at work.
- Well-organized and contextualized documents make the design process transparent, bringing the entire team closer to UX and users.
Background: everything shift fast in a startup
Umbo's platform successfully launched in 2017, shortly before I joined. Like many startups that secure funding, the growing user base and increasing feature demands, coupled with team expansion, started to impact our work processes.

Motivation - I can help design how we work
At that time, there was no standard workflow, only a fast-iterating agile group. As a UX researcher, I naturally started collecting needs and consulting with sales, customers, and the CEO to gather product requirements.
Despite everyone's passion and eagerness to get the job done, the diverse management and delivery approaches still caused challenges and a messy development process. These challenges sparked my interest in improving and designing our workflow. I firmly believe that an optimized workflow can not only enhance product development but also foster synchronization and unity within the team, which create a happier development environment. This belief motivated me to continuously work on optimizing the workflow during each stage of team restructuring.
Following stories are about how I navigated and learned from the chaos (laughs and tears) in a small startup in terms of design operations:
“Design” product documents with agile spirits

The Challenge
- Communications were rapid but lacked coherence
- Tasks were coming from various sources without clear priorities and context
- Development suffered from missing details due to the absence of "final" specifications
These issues not only reduced our efficiency in product development but also gave rise to negative emotions within the team.
This is a story from a time before Figma revolutionized the design world. While some problems vanished with Figma's advent, here I wanted demonstrate how I crafted solutions in the pre-Figma era 🙋🏻♀️

Strategy ❶: A Spec template gets everyone what they want 🪄
The goal is to encourage everyone to view the spec as a collaborative effort, rather than a directive solely delivered by designers:
- Readable: Understandable for business people and engineers
- Accessible: Easy to access and edit by everyone. Everyone’s voice matters.
- Synchronization: Capable of quick updates in sync with the ongoing discussions
- Single source of truth: Able to link to any other resource or conversations, even if it appeared patched and less polished
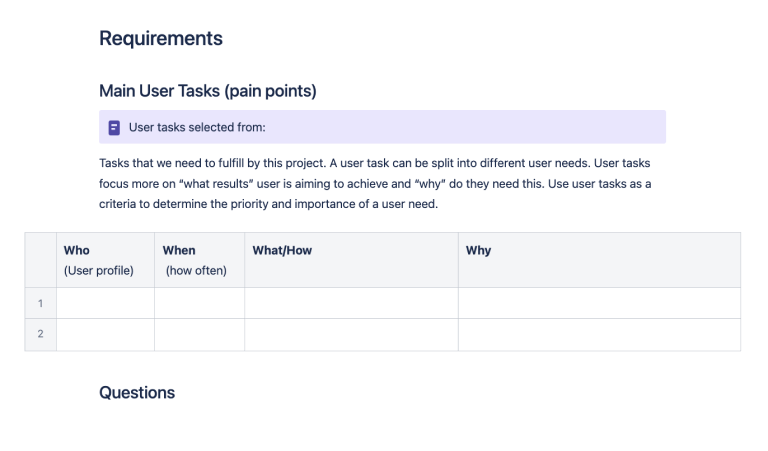
The spec template has evolved through continuous iterations. We use the Interaction Spec for discussions with stakeholders, logging notes, and presenting interaction details with screenshots. The Design Spec delivers pixel-level layouts and styles to front-end developers. Each design spec is conveniently linked from the iteration spec for easy access, especially for Quality Assurance purposes.

We listen to the needs of team members and continuously refine the template in line with projects. Here are some examples of interesting updates:
- The PRD summary separates "User goals" and "UX goals," helping the team understand the overall aims not only in terms of functional features but also the user experiences. This refocuses the team during debates over minor interaction details.
- The Design Hypothesis section was created because we recognized that we don't always have enough resources to study every question we have. However, the culture of Umbo's product team emphasizes understanding the "why" behind building a feature. Therefore, we log every question and our design assumptions to get everyone on the same page about the reasoning behind each design.

Strategy ❷: Use the spec as a tool for fostering user-centric mindset
The process of optimizing the deliverables was valuable. The template not only remind people to think from the user's perspective but also to consider individuals' professions and efforts. It's flexible, just as we all need to remain adaptable and relaxed to maintain our focus on creating an even more delightful experience.

Enable trackable design reviews that actively engage the team
The Challenge
The endless and repetitive design reviews and updates is a nightmare for most designers. At Umbo, every voice matters, creating a passionate product development culture, but it can also result in extensive design reviews and a loss of focus.

Strategy ❶: Visualized how we work
I proactively initiate retrospectives and design sessions to visualize the product development process. This was not a top-down directive from management but rather a bottom-up “note” on how we work. This helps in several ways:
- Clarifies responsibilities and processes, minimizing rework
- Assesses the resources and costs invested in the process
- Raises awareness of how our work affects other team members
- Facilitates the onboarding of new team members


Strategy ❷: Utilize visual materials in communication
I believe wireframes and prototypes aren't just a "stage" of design. Utilize charts, sketches, photos, videos, and even conversations to convey vague UX concepts such as structure, user mindset, behaviors, and interactions.

Strategy ❸: Understand the ideal blueprints in stakeholders' minds
We conducted workshops and design sessions to explore stakeholders' perceptions and expectations. This enables us to proactively prepare materials even before stakeholders pose their questions.
Despite having OKRs and product principles, people's interpretations and approaches can still vary. The workshop allows us to delve deeper into the perceptual layer of our goals and significantly aids in the design process.

Managing requirements from UX perspectives
The Challenge
No dedicated product manager in the early stage of Umbo: Who should be making decisions? There was no one overseeing the product from a global perspective, and goals were often lost during the back-and-forth discussions.
As UX design was the first stage of a product development process at that time, everyone would approach me with feature ideas, often without proper validations.

The situation was a valuable opportunity for me to cultivate a product-centric mindset. I invested efforts in gathering, consolidating, and rigorously validating the requirements.
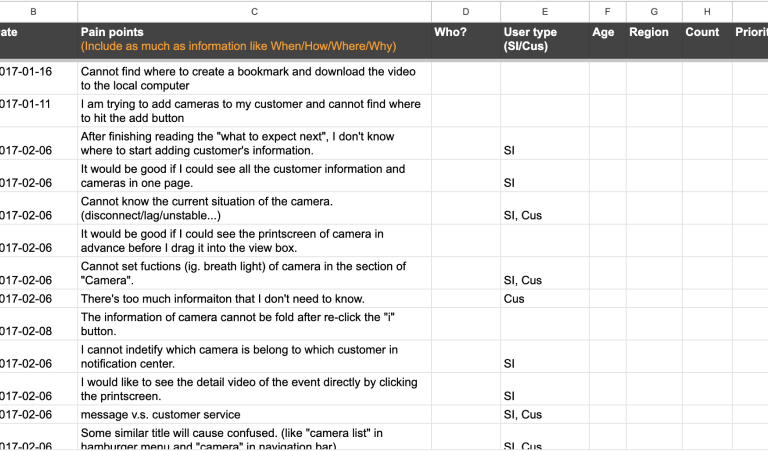
Strategy ❶: Record the “real” underlying needs
Handling requests from various sources can be challenging as they may vary in different level of interpretation. For example, a better search experience can be described as a "large search bar for events" or a "fast forward function for video playback."

Receiving requests firsthand is actually a significant advantage because it provides me with more opportunities to directly engage with the source and identify the genuine needs if possible.

Strategy ❷: Organize requests in a structure that everyone can understand
People have different visions of the overall structure of the product, which makes data challenging to search. I initiate discussions to aligned a structure and index that makes it accessible and editable for everyone.
This includes the following efforts:
- Aligning Information Architecture (where to find the data)
- Aligning the terminology (what does the data mean)

With this alignment, every team member is able to collaborate by logging qualitative and quantitative data into the system.

This also ensures that documentation doesn't become solely my responsibility but rather a "crowd-sourced knowledge base" contributed to by the entire product team.
Designers and PMs can review the context of each feature within Umbo's complex B2B product structure before making decisions, including past critical discussions, strategies, or legacies.
Designing how we design
It’s all about alignment. The efforts of creating and maintaining the spec, workflow, and document framework allowed the team to stay in sync on projects even after I left the team.
Looking back, I realize design thinking and methods have always been ingrained in me, helping me approach everything I do. I genuinely enjoy the process of understanding people's thoughts and crafting ways to make their work smoother and happier. I believe this is as important as the design itself.
When we work more smoothly and happily, designers have more space and ability to explore possibilities. Additionally, it allows the team to better understand and appreciate the design process.
